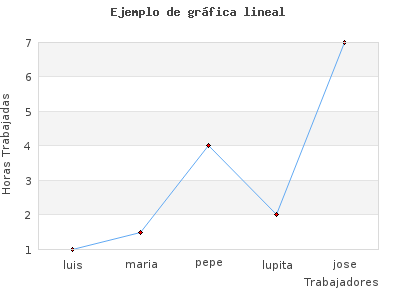
El preguntaba que como sería un ejemplo utilizando las gráficas de lineas con la librería jpgraph_line.php así que vamos a ver un ejemplo muy básico que se vería como la siguiente imagen.
No me voy a adentrar en los archivos html por que ya se explico en la primer entrada, como mandar llamar la gráfica por medio de una imagen.
Si entraste directo a esta entrada y no has checado las otras relacionadas, te recomiendo que lo hagas dale click a JPGraph en el índice de etiquetas para que tengas una idea mas completa de lo que vamos a hacer.
ok ahora veamos nuestro código PHP
<?php // content="text/plain; charset=utf-8"
require_once ('jpgraph/src/jpgraph.php');
require_once ('jpgraph/src/jpgraph_line.php');
$datay = array(1,1.5,4,2,7);
$graph = new Graph(400,300,'auto');
$graph->SetScale("textint");
$graph->title->Set("Ejemplo de gráfica lineal");
$graph->title->SetFont(FF_FONT1,FS_BOLD);
$p1 = new LinePlot($datay);
$p1->SetColor("blue");
$p1->SetCenter();
$graph->Add($p1);
$graph->Stroke();
?>
Este sería la version básica de una gráfica de lineas expliquemos un poquito.
Lo primero y más importante es llamar las librerías. Primero se llama la principal jpgraph.php y despues mandamos llamar la librería según el tipo de gráfica que vamos a realizar en este caso es de tipo de linea por lo que mandamos llamar jpgraph_line.php.
Nota:Es necesario revisar bien la ruta, estas librerias se encuetran dentro de la carpeta src, que esta dentro de la carpeta de JpGraph que hayas descargado. Como ya mencione antes yo cambie el nombre de la carpeta de jpgraph por que normalmente es más largo ya que contiene la version algo así como Jpgraph-3.6_1 y por eso yo le cambie el nombre y le deje solo jpgraph.
Declaramos una variable llamada $datay que es de tipo array y contiene los valores del eje "y" que son los valores que deseamos graficar. En este ejemplo tenemos 1, 1.5, 4, 2 y 7
Despues empezamos con la gráfica declaramos una variable llamada $graph que va a ser igual a una nueva Grafica ( new Graph) los valores que se muestran dentro de los parentesis van a ser el alto y ancho que le queremos dar a nuestra gráfica y "auto" se refiere al margen.
NOTA: El margen tambien se puede aplicar utiliando la siguiente linea.
$graph->img->SetMargin(40,40,40,40);
Si se utiliza esta linea solo se dejarían los valores de ancho y al dentro del parentesis de:
$graph=new Graph(400,300)
Bueno $graph->SetScale("textint"), aquí le estamos indicando el tipo de escala que queremos en la gráfica, con textint indicamos que será de tipo entero, existen otras opciones como textlin que mostría decimales.
Despues es el título que queremos que tenga nuestra gráfica en el ejemplo el titulo será "Ejemplo de gráfica lineal" y luego viene el formato del titulo para aparezca en negritas.
Ahora se declara una variable llamada $p1 que será igual una nuevo plot de tipo Lineplot.
Haber nos vamos a detener aqui tantito jeje por que de seguro se quedaron así de, ¿Cómo que un nuevo plot si ya habiamos agregado new graph?.
La variable $graph va a ser igual al fondo (no se lo tomen literal jeje) en esta variable vamos a configurar todo lo referente a los ejes X y Y , al fondo o canvas de la gráfica, y en la variable $p1 se va a manejar todo lo referente al trazo o a lineas que se van a graficar, el color, los efectos, los datos a gráficar, etc.
Bueno una ves visto ese punto continuemos.
con $p1->SetColor("blue"); le indicamos que la linea que se va a gráficar sea de color azul y con $p1->SetCenter(); le indicamos que centre los datos dentro del fondo.
Ahora en $graph->Add($p1); lo que hace es que va a agregar el trazo o la linea que se creo en $p1 dentro del fondo $graph (ya tomo sentido verdad..), y con $graph->Stroke(); La dibuja o la crea.
Si corremos este código la gráfica se verá así:
Vamos a añadir unos datos para el eje X, para que en lugar de números del 1 al 5 muestra nombres y tambien vamos a agregar los titulos para cada eje.
declaramos otra variable de tipo array que se llame labels y ahí agregamos nombres para el eje X
$labels=array("luis", "maria", "pepe", "lupita", "jose");
y tambien vamos a agregar a la variable $graph los siguientes atributos:
$graph->xaxis->title->Set("Trabajadores"); //Este sería el titulo del eje X
$graph->xaxis->SetTickLabels($labels); //estos serían los datos que mostraría en lugar del números
$graph->yaxis->title->Set("Horas Trabajadas"); // Este sería el titulo del eje Y
Ahora tambien le vamos a agregar a la linea una marca que indica el punto de su valor (serían los puntitos rojos que aparecen en la primer imagen de la entrada).
$p1->mark->SetType(MARK_FILLEDCIRCLE);
$p1->mark->SetFillColor("red");
$p1->mark->SetWidth(2);
ok el código completo se vería así:
<?php // content="text/plain; charset=utf-8"
require_once ('jpgraph/src/jpgraph.php');
require_once ('jpgraph/src/jpgraph_line.php');
$datay = array(1,1.5,4,2,7);
$labels=array("luis", "maria", "pepe", "lupita", "jose");
$graph = new Graph(400,300,'auto');
$graph->SetScale("textint");
$graph->title->Set("Ejemplo de gráfica lineal");
$graph->title->SetFont(FF_FONT1,FS_BOLD);
$graph->xaxis->title->Set("Trabajadores");
$graph->xaxis->SetTickLabels($labels);
$graph->yaxis->title->Set("Horas Trabajadas");
$p1 = new LinePlot($datay);
$p1->mark->SetType(MARK_FILLEDCIRCLE);
$p1->mark->SetFillColor("red");
$p1->mark->SetWidth(2);
$p1->SetColor("blue");
$p1->SetCenter();
$graph->Add($p1);
$graph->Stroke();
?> Y la gráfica final se verá:
Este ejemplo esta basado en el ejercicio linegraceex.php que viene dentro de los Ejemplos de la carpeta Examples, claro que le añadí otras cosas para que se viera más completa. Intentelo revisen esa carpeta y muevanle a los ejemplos verán que se encontrarán con cosas bastante interesantes, ya que con JPGraph se pueden crear hasta Tablas.
Bueno espero que este ejemplo les sirva, no duden en dejar sus comentarios dudas, o diganme si el código marca algún error. Saludos...
"Programar no tiene que ser tan difícil como parece...."



Hola!
ResponderEliminarMe gustaria saber como se ponen valores
a los marcadores rojos!
Gracias!
Intentalo con $p1->value->Show(); antes de $graph->Add($p1);
EliminarHola quisiera saber si me puedes ayudar. yo envió mediante un formulario por action="grafica.php" methodo="post" y dentro de grafica.php tengo una consulta a la base de datos a través de la variable recibida hasta hay todo fino la gráfica la muestra perfectamente. pero yo quiero que la gráfica me la muestre dentro del mismo formulario lo hice mediante ajax jquery pero no muestra la gráfica lo que muestra son puros símbolos extraños. y si trato de llamar la gráfica mediante <img src="grafica.php" tampoco la muestra.
ResponderEliminarAlguien sabe como guardar la gráfica que se genera en una carpeta dentro del servidor ya que como se genera dentro de un div no se como obtener la imagen!
ResponderEliminarcheca este ejercicio que acabo de subir haber si te ayuda
Eliminarhttp://easy-codigo.blogspot.mx/2013/07/jpgraph-como-guardar-la-grafica-en-un.html
hola, antes que todo MUCCHAS GRACIAS por compartir su conocimiento con nosotros.
ResponderEliminarMe puede ayudar por favor a hacer este mismo grafico conectado a una base de datos mysql :D.
La verdad hasta ahora estoy aprendiendo y lo que para usted depronto es obvio para mi no. GRACIAS
Hola gracias por pasar al blog. Disculpa si en este ejemplo no explico del todo el proceso pero estos ejemplos los vengo ligando desde hace varias entradas por eso les pongo que para ver más detalles visiten los primeros ejemplos.
EliminarYa tengo un ejemplo de como obtener los datos desde una base de datos http://easy-codigo.blogspot.mx/2013/03/graficas-con-jpgraph-y-mysql.html el procediminto es el mismo lo que cambia es la librería que llamas.
Si apenas estas empezando con las gráficas, te recomiendo que revises desde el primer ejemplo. si das clic en el índice donde esta JpGraph te mostrará todos los ejemplos que he agregado. saludos
es que sucede que tengo una base de datos en mysql con 123 registros numericos y mi jefe me solicita una grafica lineal para esa tabla. COLABORAME PLEASE no me deje solita :D
ResponderEliminarPDT: estoy trabajando con dreamveaver y phpmyAdmin
GRACIAS GRACIAS GRACIAS
revisa este ejemplo http://easy-codigo.blogspot.mx/2013/03/graficas-con-jpgraph-y-mysql.html. el proceso de la elaboración de la gráfica sería el mismo. que en este ejmplo lo unico que tiene que hacer es llenar los arreglos del datay y labels con los datos de tu base de datos.
EliminarHola, he encontrado summente util tu tutorial, el caso es que necesito crear una grafica con muuuchos datos, se mostrara en la grafica los usuarios online en un momento determinado en mi servidor, y debajo la fecha y hora en la que se han cogido esos datos, la grafica se crea perfectamente, pero al ser muchos datos que se muestran en en eje x, donde pone la fecha y la hora del dato que se muestra en la grafica, pero al ser muchos los datos las fechas se ven todas solapadas y al final solo se ve una raya negra por la cantidad de datos que hay, las fechas me las devuelve mysql como un array, en en que para cada dato de usuarios esta la fecha y la hora (en formato mysql: 2014-01-02 21:20:01) mi pregusta es la siguiente, habria alguna forma de que las fechas se mostraran en vertical no en horizontal, y que solo se muestre 1 valor de cada x, cada 10, 20, 100 o los que necesite, o mejor aun, que se muestre la fecha como en este grafico: http://imageshack.us/a/img827/1043/84d4.png
ResponderEliminarTe gradeceria muchisimo que me ayudaras en ese aspecto, porque ahora mismo mi grafico se ve así: http://imageshack.us/a/img196/3750/jq1i.png y será peor por momentos, porque cada minuto se agrega otro dato.
Un saludo
Hola!! gracias por pasar al blog intentalo poniendo esta linea $grafico->xaxis->SetLabelAngle(45); debajo de $grafico->xaxis->SetTickLabels($labels);
EliminarAgregando el angulo las etiquetas se mostraran ladeadas y ocuparan muchisimo menos espacio
Hola yo trato de hacer el ejemplo pero no me sale, me aparece como una imagen rota :(
ResponderEliminarrevisa las rutas de las librerias
EliminarSegún yo si pongo mi archivo grafica_prueba.php donde se encuentran las librerias no hay necesidad de marcarle la ruta a cada libreria.. entonces to pongo jpgraph.php y jpgraph_line.php tal cual y sigue apareciendo la imagen rota..
EliminarHola Cinthya .. quizás te podría ayudar, yo trabajo con distintos tipos de graficos de la libreria jpgraph con datos sacados de una base de datos y no he tenido problemas ..
EliminarEnvíame todos tus archivos a este correo: hcayupan@hotmail.com , para echarle un vistazo y quizás encuentre y solucione tu problema ..
Saludos !!!
Este comentario ha sido eliminado por el autor.
ResponderEliminarhola que tal grasias por tus aportes¡¡¡ me pregunto si me podrias ayudar con este problema que tengo
ResponderEliminaryo realizo mi grafica y todo sale bien solo que me gustaria utilizar los las etiquetas labels que tu utilizas pero en mi caso poner fechas.
yo obtengo mis datos de bd mysql utilizo
extract($_POST);
$nombre = $_POST["mi_combobox"];
y de ahi tomo los datos a graficar y funciona solo que me gutaria poner las fechas en lugar de solo numeros en el caso de los labels los datos y las fechas los tomo de la misma tabla¡¡¡ me gustaria que me apoyaras te le agradeceria mucho¡¡¡ saludos
Perdon por responder hasta ahorita checate este ejemplo http://easy-codigo.blogspot.mx/2013/03/graficas-con-jpgraph-y-mysql.html aqui te indico como obtener los datos de la base de datos. y añadirlos a la gráfica espero que te sirva.
Eliminarsi ya lo cheque pero mi problema es diferente yo hago bien la grafica
Eliminarhttp://www.mediafire.com/download/6pil2fsg7la9s8r/grafica..png aqui esta una imagen de como me sale asta el momento solo que no puedo poner las fechas yo tomo la informacion de sql a travez de 2 combobox¡¡ y ahi es donde me pierdo me gustaria que me pudieras ayudar¡¡¡ te puedo contactar por google+ xD¡¡¡
Hola como estan?... Tengo una pregunta, como puedo hacer que las lineas salgan desde y? es decir que salgan desde el eje de Y que no deje un especio
ResponderEliminar